自己紹介
初めまして、大学一年生のくぅと言います。 C# と Xamarin を好きです。 まだまだ未熟ですが、色々吸収していきます。
やっていくこと
Xamarinの初心者・学生用アドベントカレンダーということで、 Azure Mobile AppsをXamarin で利用する一番最初のおさわりの部分を書いていきます。
具体的には、Azure Mobile Apps を作成、サンプルをダウンロードして動かします。

https://www.youtube.com/watch?v=ZWlR59O_ewU より引用
準備
- Azure へのサインアップ *1
- Xaamrin.iOS, Xamarin.Android を動かせるように、Xamarin Studio や Visual Studio (For Mac) の準備
- (Azure を表示するためのブラウザ)
やっていく
Azure 側の準備
1. Azure へログイン
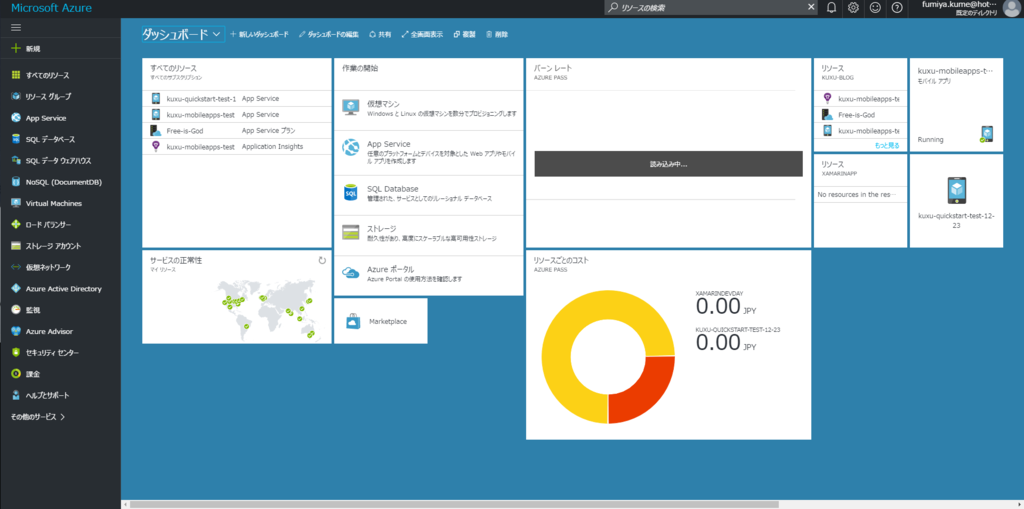
Azure へログインすると以下のような画面が最初に見えます。以下の画面をAzure のポータル といいます。 Azure で利用しているサービスを表示、自分に合わせて表示する内容カスタマイズすることができる画面です。

2. Mobile Apps の作成
左上の新規作成ボタンをクリックし、出てきた検索ボックスにクイックスタートと入力し、エンターキーで検索します。


Mobile Apps を作成するのに必要なことを入力します
- アプリ名
一意なアプリの名前を入力してください - サブスクリプション
ここでは、Azure Pass を利用しています。 *2
- App Service
ここでは、Mobile Apps の性能を指定します。性能がいいプランだとm自動スケーリングやいろいろお強い機能を使えるようになります。 - Application Insight
今回は、オフにしてもいいと思います。


サンプルアプリのダウンロード
Connect Client Apps のボタンをクリック、Xamarin.Forms をクリック、 Download をクリックでサンプルをダウンロードできます

サンプルを動かす
ダウンロードしたファイルを解凍

Visual Studio (Xamarin Studio) で読み込んでください

サンプルのビルド
動かす対象を選択した後にデバッグなしで実行を選択してください 以下のように動かすことができたと思います。
iOS
Android
UWPアプリ
まとめ
簡単にAzure Mobile Apps を動かすところまではできたと思います! 皆さんもぜひ試して、来年のアドベントカレンダーに皆さんが書いてくれることを楽しみにしています。 2016年のAdvent Calender お疲れさまでした! 来年もよろしくお願いします!