自己紹介
初めまして、大学一年生のくぅと言います。 C# と Xamarin を好きです。 まだまだ未熟ですが、色々吸収していきます。
やっていくこと
Xamarin.Forms でボタンを使う方法
解説
ボタンを使うと、タッチに反応する要素を配置できます。
ボタンをXaml で設置する
ご存知かと思いますが、Xamarin.Forms ではXaml というXML の親戚を使って画面を定義することができます。 また、以下のコードは "This is Button" というテキストを表示するボタンを設置しています。
サンプルコード
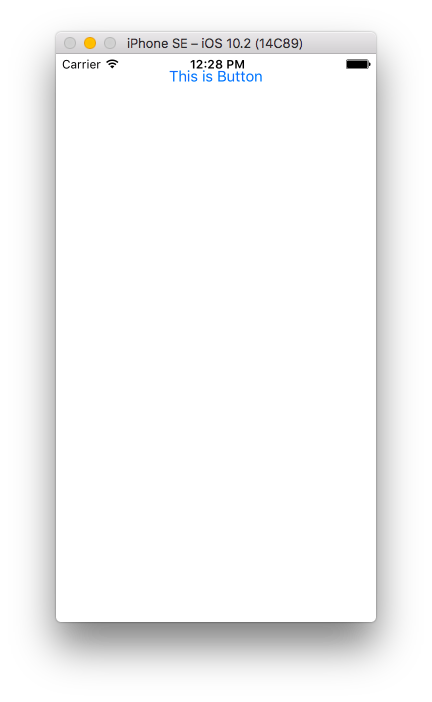
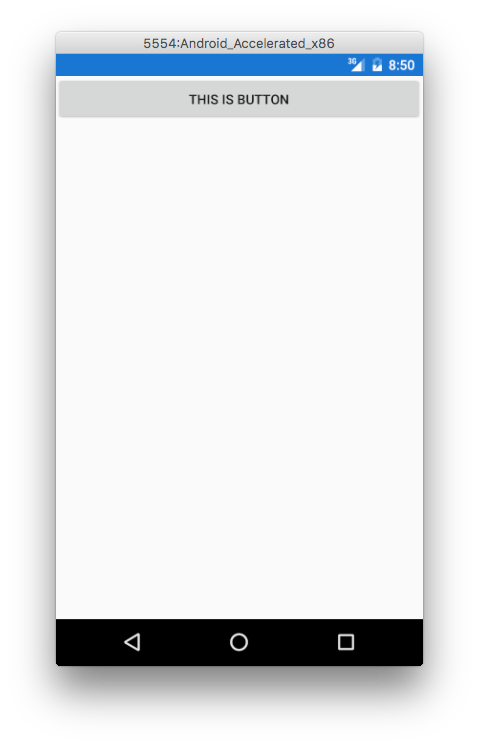
<Button Text="This is Button" ></Button>
実行例


ボタンがクリックされた時の処理を追加する
Xamarin.Forms ではボタンがクリックされた時に指定した処理をすることができます
サンプルコード
以下のコードでボタンがクリックされた時にどの処理を実行するかを指定しています。
<Button Text="This is Button" Clicked="Button_Clicked"></Button>
以下のコードで、Xamlと同名のC#のコードファイルに実際の処理を記述しています。
void Button_Clicked(object sender, System.EventArgs e) { System.Diagnostics.Debug.WriteLine("Button Clicked"); }
ボタンの見た目を変更する
ボタンの枠の色、背景色、テキストのサイズ、色、Boldとか イタリックとか色々いじれます
サンプルコード
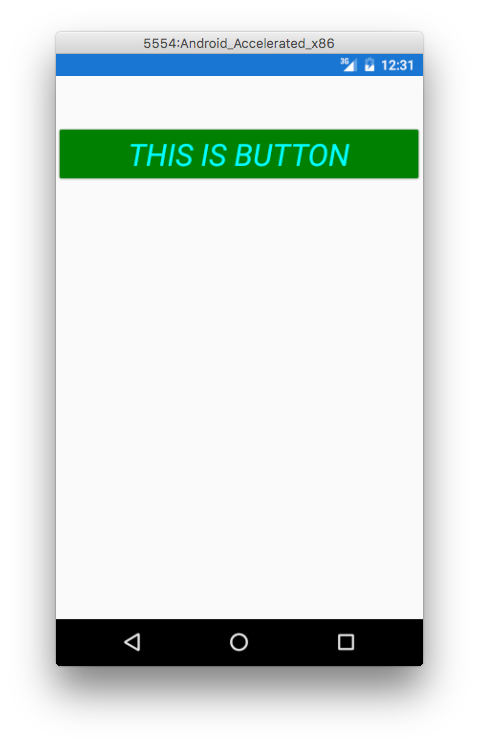
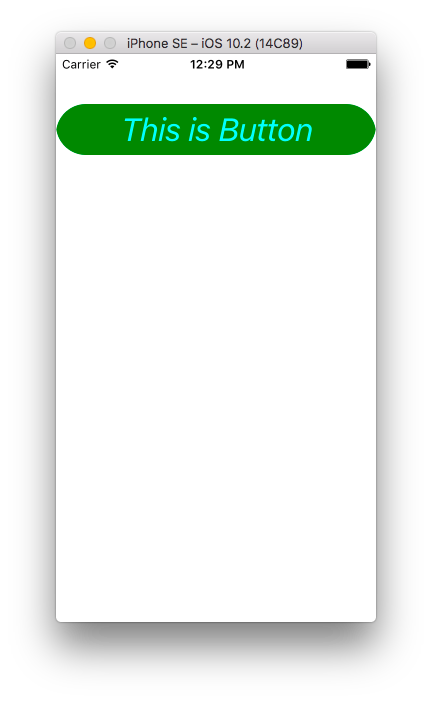
<Button Text="This is Button" BorderColor="Red" BackgroundColor="Green" FontAttributes="Italic" TextColor="Aqua" FontSize="32" BorderRadius="30"></Button>
実行結果



- 作者: 大田 一希
- 発売日: 2016/12/29
- メディア: Kindle版
- この商品を含むブログを見る

C#によるiOS、Android、Windowsアプリケーション開発入門 (MSDNプログラミングシリーズ)
- 作者: 増田智明,大西彰
- 出版社/メーカー: 日経BP社
- 発売日: 2014/06/04
- メディア: 単行本
- この商品を含むブログを見る

.NET開発テクノロジ入門2016年版Visual Studio 2015対応版
- 作者: 五十嵐祐貴,生形可奈子,大田一希,古賀慎一,酒井達明,芝村達郎,田淵義人,日本マイクロソフト株式会社井上章
- 出版社/メーカー: 日経BP社
- 発売日: 2016/02/05
- メディア: 単行本
- この商品を含むブログ (2件) を見る