Android 10 から設定画面をユーザーアプリが起動しているときに画面を遷移せずに表示することができるようになっています。

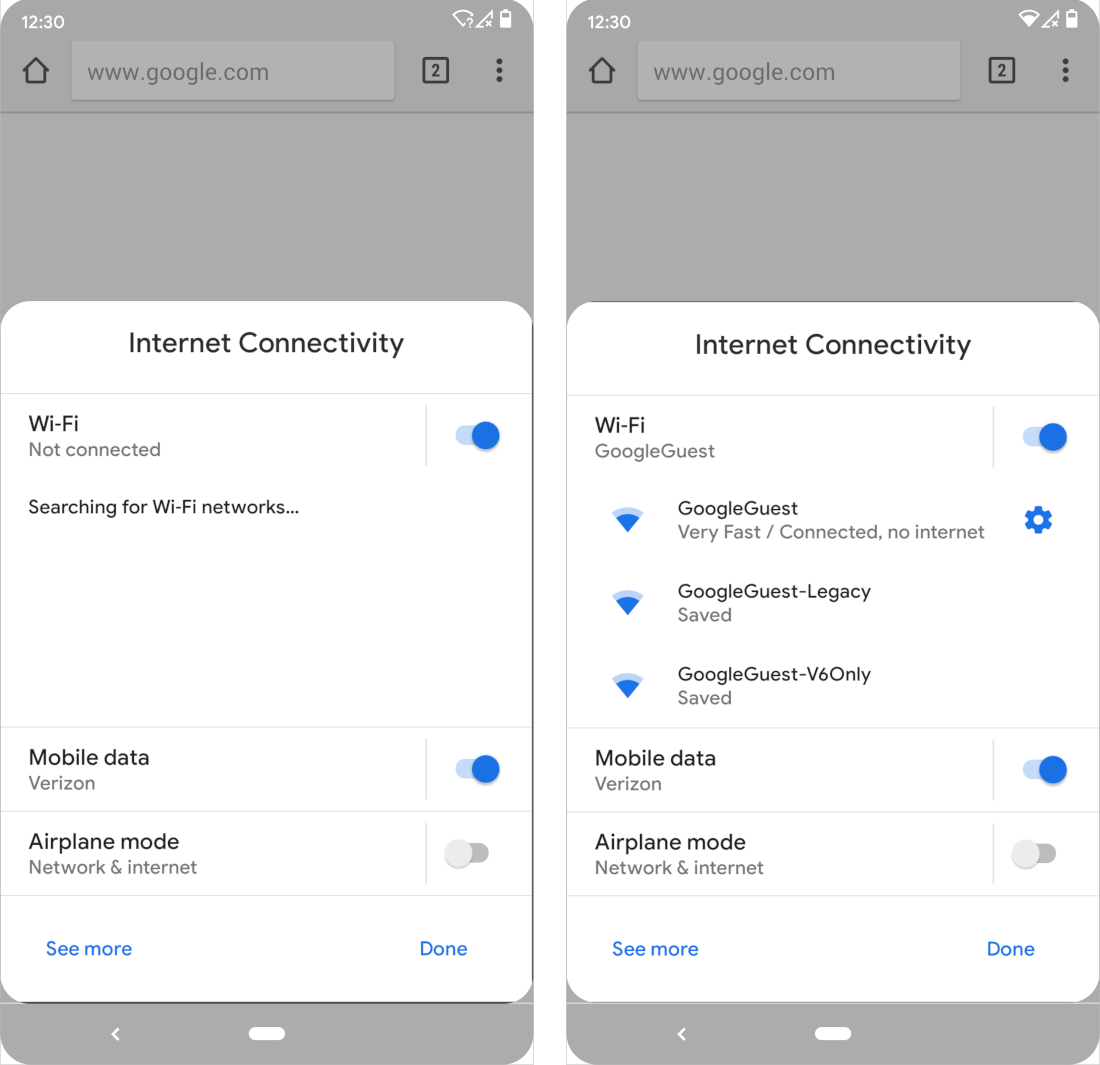
今回はこちらようにアプリ内に設定画面の一部を表示してみたいと思います。
ここでは、設定アプリの一部を表示と書きましたが、正確には表示するための Panel Activity の中に与えられたパラメーターに応じた slice が表示されているだけです。
実際に動かすとどんな感じになるの?
以下のように下からピョコって生えてきます。
Android10から導入された Android で色々な設定画面をアプリを遷移せずに表示してみた♪
— kuu /くぅ寿司大好き🍣🍶 (@Fumiya_Kume) 2019年10月13日
メリットとしては、アプリを閉じずに設定変更促せれるのでアプリの離脱者が減るのと案内するときにコストが若干減りそう(想像) pic.twitter.com/FalLEVHWSS
settings panel で表示することができるパネルの種類について
あとひとつ表示できるものがあるようでしたが、詳しくはあとで解説します。
Settings Panel の使い方について
Settings Panel は 指定のActionでIntentを作り、 startActivityするだけで表示することができます。
具体的には以下のようなコードでいけます。
connectivity_button.setOnClickListener {
val intent = Intent(Settings.Panel.ACTION_INTERNET_CONNECTIVITY)
startActivityForResult(intent, 0)
}
wifi_button.setOnClickListener {
val intent = Intent(Settings.Panel.ACTION_WIFI)
startActivityForResult(intent, 0)
}
nfc_button.setOnClickListener {
val intent = Intent(Settings.Panel.ACTION_NFC)
startActivityForResult(intent, 0)
}
volume_button.setOnClickListener {
val intent = Intent(Settings.Panel.ACTION_VOLUME)
startActivity(intent)
}
media_output_button.setOnClickListener {
val intent = Intent("com.android.settings.panel.action.MEDIA_OUTPUT")
startActivityForResult(intent, 0)
}
Settings.Panel以下の名前空間に定義が複数あります。
さて、この定義はどこで使われるのでしょうかってことで AOSP の mirror の setting.panel の部分を見てみました。
settignの場合分けがされた場合はそれぞれのPanelが生成されます。
Panel の中では大まかに各設定項目に分けられたものがsliceとして登録されてるのをいい感じにまとめて呼び出してるだけです。
余談
その中で表示する setting の場合分けをしている部分をみてみると面白い事実がわかりました、具体的には 上記のサンプルコードですでに見えていますが、 MEDIA_OUTPUT というパネルも存在しているようです。
外部には公開していないsetting panel があるということで逆に見てみたくなりました。
ソースコードを追っていると 対応するAction文字列を見つけることができました。
ということで、この文字列を使って Intent を生成して実行してみると(上記のサンプルの一番下のところです)どうなるでしょうか。
結果的にいうとシステムPermissionが必要なので実行できませんでした。
ということで、今度はSettingsPanel に実装されているやつから表示されているSliceを探してみました。
実際には、このsliceが表示されるようでした。
ということで脳内レンダリングして楽しんでました(ってだけ)