VisualStateManager.aspx) は、デスクトップやモバイルなどのマルチデバイスに対応するUIを作るときに使用する技術です詳しくは、リンク先を見てください。
やったこと
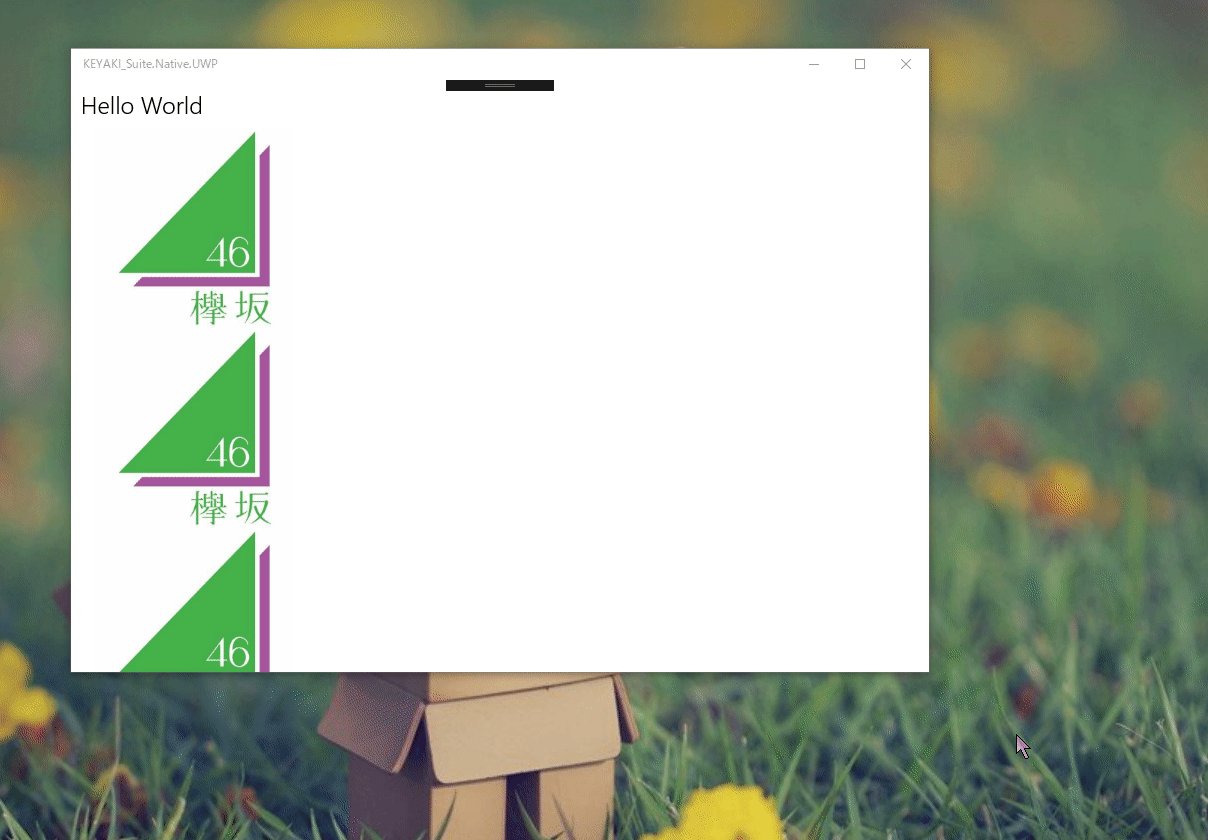
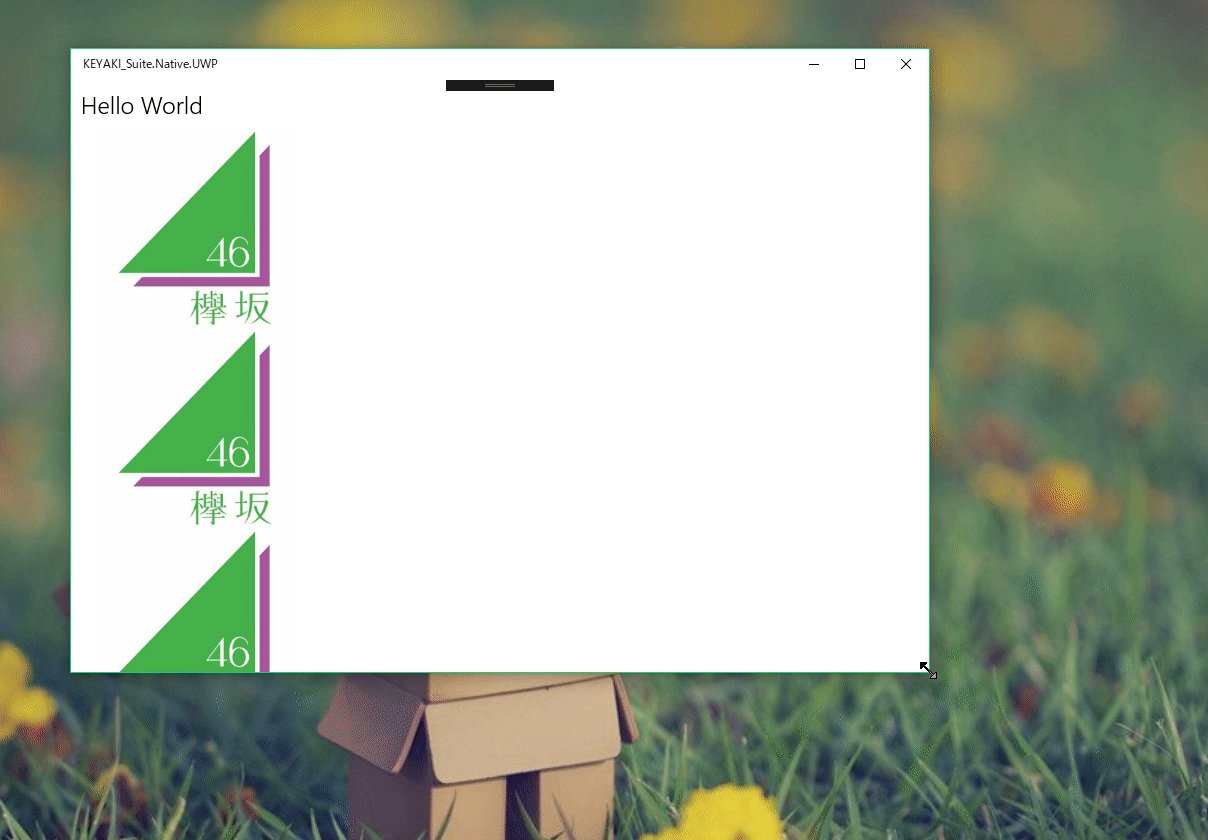
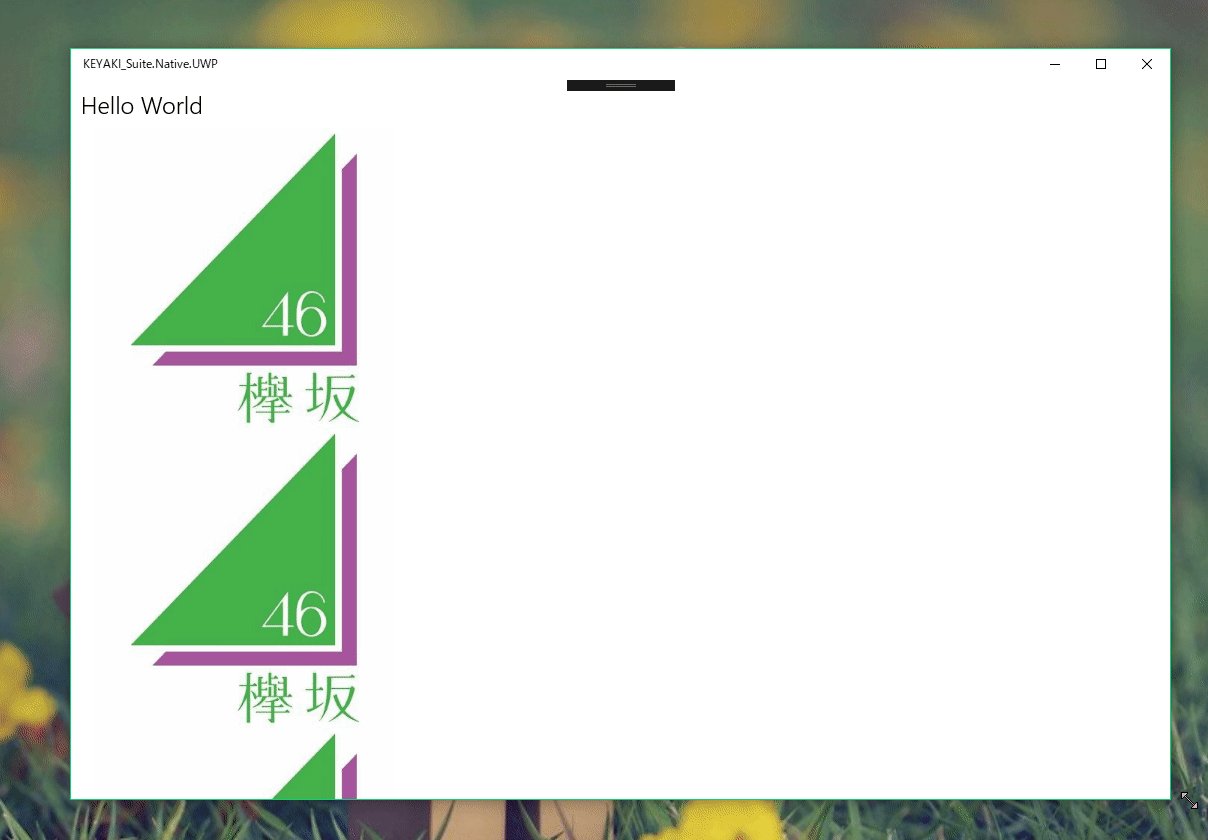
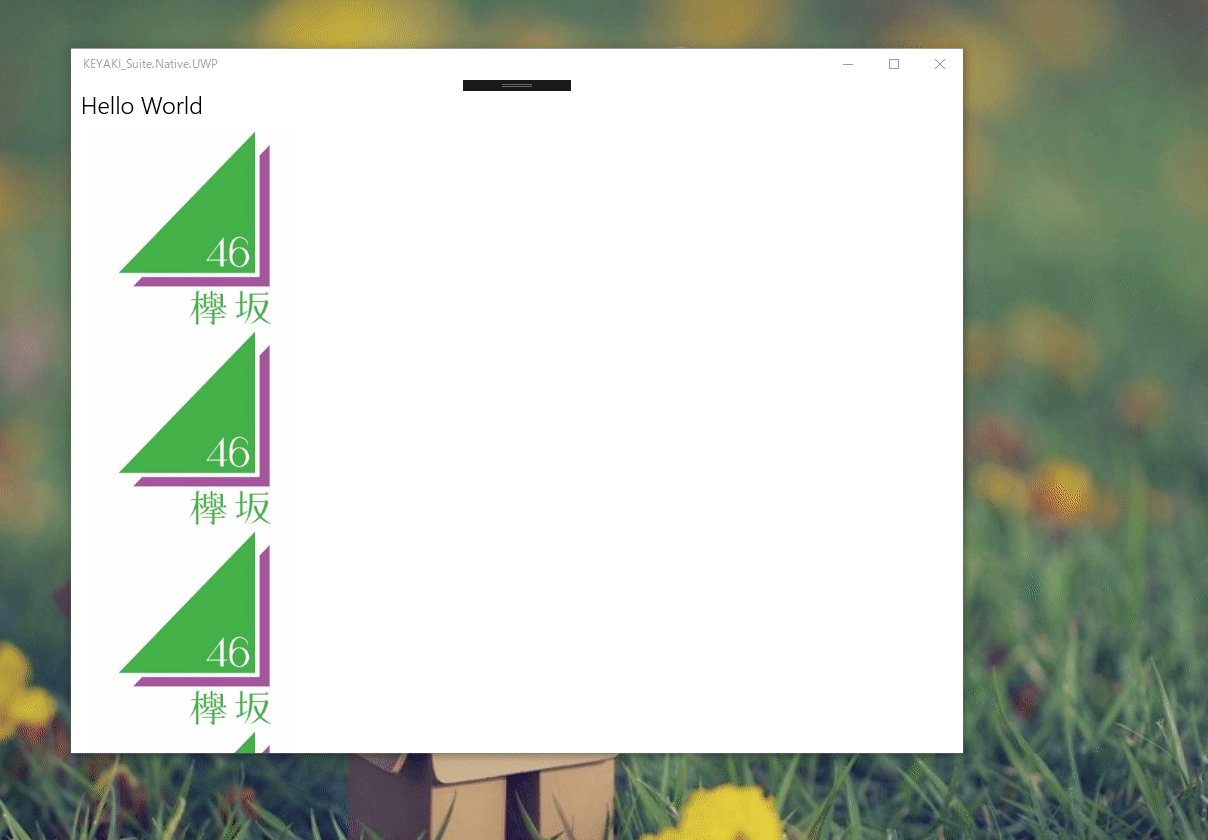
サンプルコードとして、欅坂46 のアイコン画像をリスト表示するようなコードを書きました。

<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Pivot>
<PivotItem>
<PivotItem.Header>Hello World</PivotItem.Header>
<ListView ItemsSource="{Binding Datas}">
<ListView.ItemTemplate>
<DataTemplate>
<UserControl>
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="SizeStateGroup">
<VisualState x:Name="Min">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="0" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Image.Height" Value="100" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Middle">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="651" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Image.Height" Value="200" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Wide">
<VisualState.StateTriggers>
<AdaptiveTrigger MinWindowWidth="1000" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="Image.Height" Value="300" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Image x:Name="Image" Source="http://48pedia.org/images/a/a3/%E6%AC%85%E5%9D%82%E3%83%AD%E3%82%B4.jpg"></Image>
</Grid>
</UserControl>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</PivotItem>
</Pivot>
</Grid>
キーポイント
DataTemplate を UserControl で囲んでいる点
調べていて原因まで特定することはできませんでしたが、 UserControl で囲めば、行けるようです。 Control Root でしか VisualStateManager が使えないのと関係してるのかな。。。