自己紹介
初めまして、大学一年生のくぅと言います。 C# と Xamarin を好きです。 まだまだ未熟ですが、色々吸収していきます。
やっていくこと
前回は、Azure Mobile Apps をクイックスタートで利用できるサンプルを動かしてみました! 今回は、TODOアプリを実装しながら、中身を見ていきましょう!
Mobile Apps については Mobile Apps について調べたからまとめてみた をご覧ください
それでは作業を開始していきます。
UWP アプリを作成する
UWP アプリを作成中


Mibile Apps 側の準備
Azure のポータルにアクセス

Azure Mobile Apps を作成
今回は、前回作成した Azure Mobile Apps をそのまま利用します。 詳細は、以下を参照
[http://kuxumarin.hatenablog.com/entry/2016/12/23/Azure_Mobile_Apps_%E3%81%AE%E3%82%AF%E3%82%A4%E3%83%83%E3%82%AF%E3%82%B9%E3%82%BF%E3%83%BC%E3%83%88%E3%81%AEUWP_%E3%82%A2%E3%83%97%E3%83%AA%E3%81%AE%E3%82%B5%E3%83%B 3%E3%83%97%E3%83%AB%E3%82%92:embed:cite]
3%E3%83%97%E3%83%AB%E3%82%92:embed:cite]
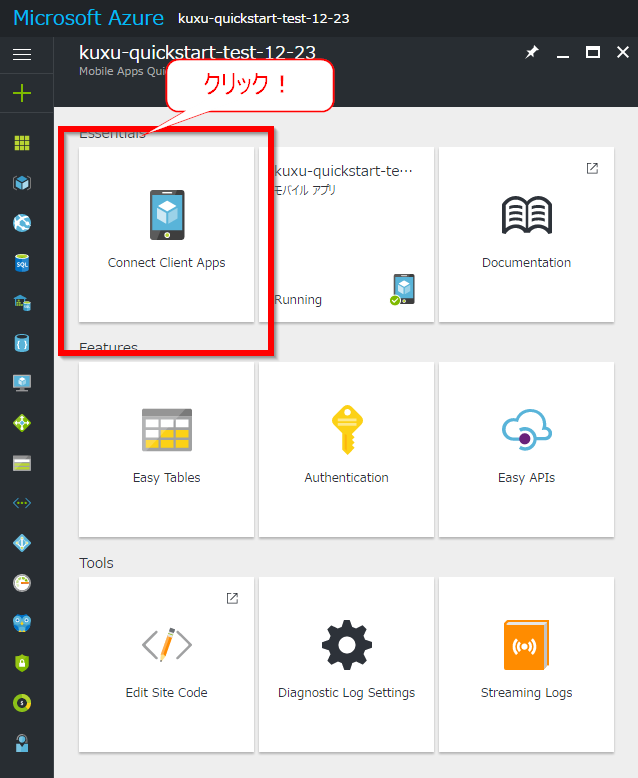
1. Conenct Client App をクリック

2. Azure Mobile Apps のサンプルコードを出す
今回は、UWP で使っていくので、Windows(C#) を選択します。 また、そのままでは、サンプルをダウンロードするボタンしか表示されないので、CONNECT AN EXSITING APP を選択し、サンプルコードが表示されるようにします。

コードディング
Azure に接続するためのクラスを作成
Nuget から Azure Mobile Apps 用のパッケージを追加
Model フォルダを追加
Model フォルダの中にAzureMobileApps.cs を追加
Azureとつなぐクラス
以下のコードを作成しました。
using System.Collections.Generic; using System.Threading.Tasks; using Microsoft.WindowsAzure.MobileServices; namespace MobileApps_Test.Model { public class AzureMobileApps { // Mobile Apps のクライアントを作成 private static MobileServiceClient MobileApps => new MobileServiceClient("https://kuxu-quickstart-test-12-23.azurewebsites.net"); // TOODのリストを読みこむ // Whereメソッドを使用することでデータに対してフィルターすることができる public Task<List<TodoItem>> GetTodoASync() => MobileApps.GetTable<TodoItem>().Where(item => item.Complete == false).ToListAsync(); // TODOを追加する public async Task AddTodoAsync(TodoItem todo) => await MobileApps.GetTable<TodoItem>().InsertAsync(todo); // TODOを削除する // 削除する行は、DeleteAsync で渡されるインスタンスの”ID” に格納されている文字列で判断する public async Task DeleteASync(string key) => await MobileApps.GetTable<TodoItem>().DeleteAsync(new TodoItem() {Id = key}); } }
- Model フォルダの中にTODO を保存するためのデータ構造を定義
クイックスタートで作成すると、Easy Table*1 に最初からテーブルが作られているので、それを利用します。 そのためのデータで意義として、 以下のようなコードを作成しました。
データ構造
namespace MobileApps_Test.Model { public class TodoItem { public string Id { get; set; } public string Text { get; set; } public bool Complete { get; set; } } }
- UIとUIに関するコード
StackLayout でテキストブロック、ボタン、リストビューを並べました。
UI定義
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <TextBox x:Name="TodoTitle" Text="" PlaceholderText="TODOTitle"></TextBox> <Button x:Name="AddTodoButton" Content="AddTODO" Click="AddTODOButton_Click"></Button> <ListView x:Name="TODOListView" Tapped="TODOListView_Tapped" > <ListView.Header>TODO</ListView.Header> </ListView> </StackPanel>
UIに関するコード
using System; using System.Collections.Generic; using System.Linq; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Navigation; using MobileApps_Test.Model; // 空白ページのアイテム テンプレートについては、http://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409 を参照してください namespace MobileApps_Test { /// <summary> /// それ自体で使用できる空白ページまたはフレーム内に移動できる空白ページ。 /// </summary> public sealed partial class MainPage : Page { public AzureMobileApps MobileApps { get; set; } = new AzureMobileApps(); public IEnumerable<TodoItem> TodoItems { get; set; } public MainPage() { InitializeComponent(); } protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // このページに来たら、リストビューにTODOをセットする RefreshTodoListView(); } // TODOをAzureから取得して、リストビューのアイテムソースにセットする private async void RefreshTodoListView() { TODOListView.ItemsSource = (await MobileApps.GetTodoASync()).Select(item => item.Text); } private async void AddTODOButton_Click(object sender, RoutedEventArgs e) { await MobileApps.AddTodoAsync(new TodoItem() { Complete = false, Id = Guid.NewGuid().ToString(), Text = TodoTitle.Text }); // TODO を追加したらテキストボックスを空にする TodoTitle.Text = ""; RefreshTodoListView(); } // リストビューをタップしたら、タップしたアイテムを削除する private async void TODOListView_Tapped(object sender, TappedRoutedEventArgs e) { // タップしたアイテムのテキストを取得 var tappedString = TODOListView.SelectedItem as string; // タップしたアイテムのテキストからTODOを特定する var teppedItem = (await MobileApps.GetTodoASync()).First(item => item.Text == tappedString); // TODOを消す await MobileApps.DeleteASync(teppedItem.Id); RefreshTodoListView(); } } }
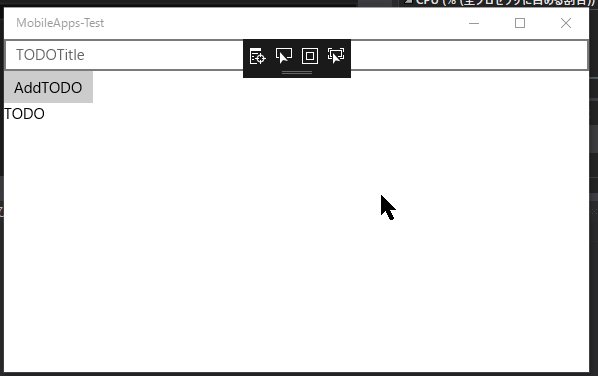
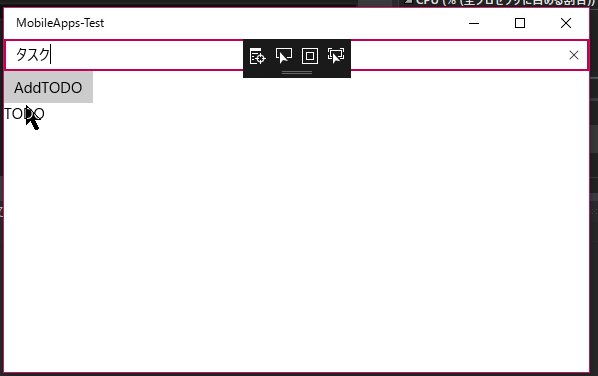
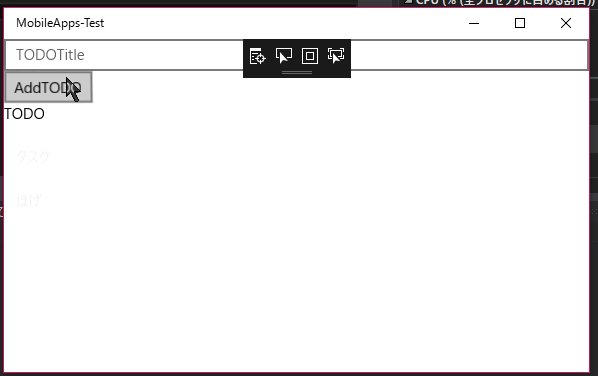
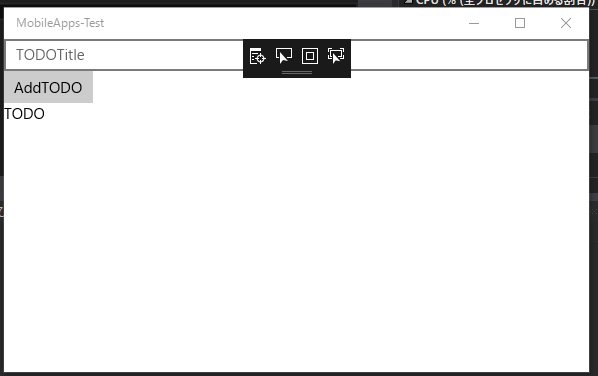
動かしてみた

感想
SDK(?)が非常によく作られていていい感じでした。 UWPアプリはC#が使えるので、LinQ を使って取り出したデータを調理できるので、楽でした。

- 作者:日本マイクロソフト株式会社
- 発売日: 2016/11/12
- メディア: 単行本

Microsoft Azure導入ガイドブック (プレミアムブックス版)
- 作者:樋山 淳
- 発売日: 2016/11/28
- メディア: 単行本

Microsoft Azureへの招待 (NextPublishing)
- 作者:日本マイクロソフト株式会社
- 発売日: 2014/08/22
- メディア: Kindle版
*1:データベースを手軽に使えるようにしてくれるMobile Apps の機能、今回はSQLite を使っています